Googleが提供する無料BIツール「Google Data Studio」が公開されたので、その使い勝手を以下の記事で紹介しました。
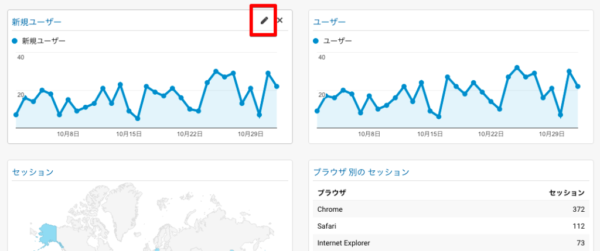
Google Data Studioを使ってみるほど、便利さを実感します。実際にGoogleアナリティクスと連携してアクセス解析のレポートを作ってみましたが、これまでのレポート作成の時間を大きく削減してくれました。最初にレポートを作ってしまえば、あとは自動更新していくので、とても楽です。
Google Data Studioの力は、複数データを統合してこそ発揮される
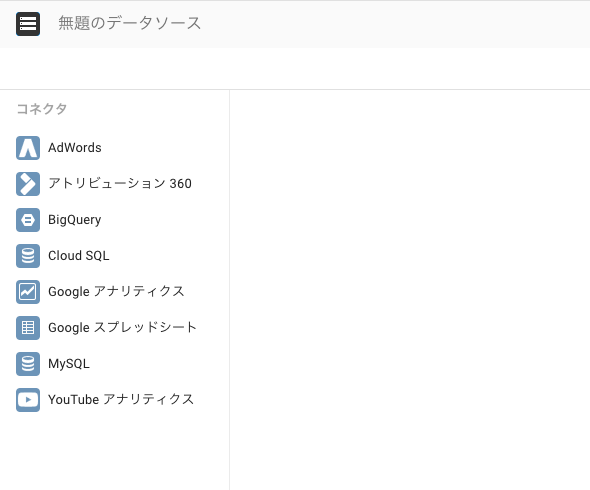
Google Data Studioの特徴は、複数のデータソースを統合して一つのレポートに表示できる点です。データソースは、Googleアナリティクスの他に、AdWordsやGoogleスプレッドシートなどが用意されています。
これを活用すれば、いろんなレポートを効率的に作成できるようになります。ひとつのデータソースだけでなく、複数のデータが自動で最新化され、表示されてこそ、BIツールの本領発揮です。
今回は、具体的に複数のデータソースを統合した活用事例をご紹介します。
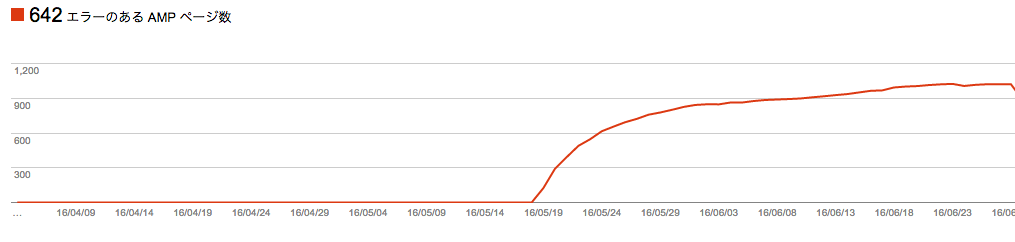
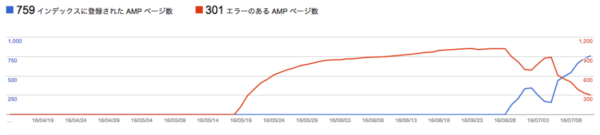
AMPのGoogleアナリティクスプロパティ
Googleは最近モバイルでの高速表示を実現するAMPの普及に力を入れています。
一方で、GoogleはAMP用のアナリティクスは別プロパティにすることを推奨していますので、プロパティを分けてしまうと、Googleアナリティクスで両方見るにはプロパティを切り替えなければいけません。ウェブサイト全体でどれぐらいのアクセス数になっているのか、プロパティを切り替えて、足し算しないと確認できないんですね。
そんな時はGoogle Data Studioで両方の数字を同時に表示してしまいましょう。データ元として、通常のWebサイト用のプロパティと、AMP用のプロパティの両方を登録するだけでOKです。
Google Search Consoleの検索アナリティクス(Googleスプレッドシートを経由して)
GoogleアナリティクスとGoogleサーチコンソールを統合すれば、Googleアナリティクスからも検索アナリティクスを確認することができます。しかし、それらのデータを加工したりグラフで表示するためには、Google Search Consoleから検索アナリティクスのデータを一度エクスポートして、加工する手間が必要なります。
であれば、GoogleサーチコンソールからGoogleドキュメントへ直接エクスポートしてしまいましょう。そうすれば、Google Data StudioはGoogleドキュメントからのデータ読み込みに対応していますので、自動的にそのデータを読みグラフに変換することも可能になります。
統計APIからマクロ指標を表示する
どの企業においても、マクロトレンドは正しく把握しておく方が経営判断がしやすくなります。それはウェブサイトへの影響を分析する上でも重要になるでしょう。
統計局が公開している統計APIを使うと、マクロ指標をGoogleスプレッドシートに落とし込むことができるようになります。
政府統計の総合窓口(e-Stat)−API機能 | 政府統計の総合窓口(e-Stat)で提供している統計データ等を機械判読可能な形式で取得できるAPI機能を提供します
それをGoogleデータスタジオに読み込ませれば、マクロ指標を表した数字やグラフが自動的に更新されるようになります。
以上にご紹介した活用方法以外にも、Googleスプレッドシートを使えば、いろんなデータを読み込ませて、一つのレポートで管理することができるようになります。
Google Data Studioは使えば使うほど、便利になります。これが無料で公開されて使えるというのは、本当に驚きです。
レポート作成やデータ分析の時間を効率化させるために、ぜひご活用ください!