あなたのサイトでは、GoogleやTwitterが推進しているWebの新しい規格「AMP」はもう導入しましたか?
世界でスマートフォンが爆発的に普及するに伴って、ネットワーク通信が遅い、あるいはネット閲覧する機器のスペックが低い場合でも快適にインターネットを使えるように、AMPと言うフォーマットがGoogleやTwitterから提唱されています。
WordPressでAMPに対応する方法については以前このブログでも記事として書きました。
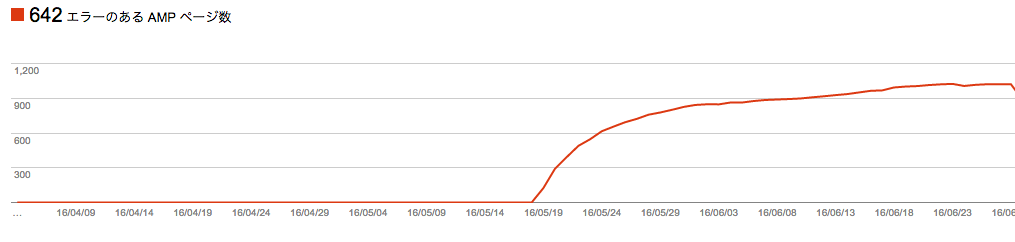
これについて、登録自体は簡単にできたのですが、その後フォーマットエラーが出てしまいました。フォーマットエラーはGoogle Search Consoleで確認することができます。こんな感じです。
全部エラーじゃないか・・・・。
このエラーを、いろいろ試して解消してきたのでその修正方法を書いていきたいと思います。
構造化データをマークアップする
Google Search Consoleのエラー画面を見ると、そもそものフォーマットがおかしい(authorがない、entry-titleがないなど)、というエラーが出ていました。
これはAMP云々以前の話だと思ったので、まずはGoogle Search Consoleで構造化データをマークアップしてみました。これまで、特にSEO効果などもないので特段マークアップしてこなかったのです。
マークアップは、「データハイライター」機能を使えばできます。
データ ハイライターについて – Search Console ヘルプ
これをやるだけで半分ぐらいはエラーが解消されました。
logoとimageをプロパティとして追加する
次に大多数のページでエラーが発生した項目を見ると、ロゴとイメージのプロパティーが不足していると言うメッセージになっていました。
どうやらAMPではこれらのプロパティーがないとだめなようです。以下のサイトのコピペですが、次のソースコードをファンクション.phpに追加してみると、エラーが解消されました。
WordPressのAMP対応プラグインを入れて「schema.org Article のエラー」が出たときにやったこと | やわなべ.net
//
// AMP pluginで logo / image情報を追加する
//
add_filter( 'amp_post_template_metadata', 'xyz_amp_modify_json_metadata', 10, 2 );
function xyz_amp_modify_json_metadata( $metadata, $post ) {
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => "ロゴ画像のURL",
'width' => "ロゴ画像の横幅(px)",
'height' => "ロゴ画像の縦幅(px)",
);
$metadata['image'] = array(
'@type' => 'ImageObject',
'url' => "OGP画像のURL",
'width' => "OGP画像の横幅(px)",
'height' => "OGP画像の縦幅(px)",
);
return $metadata;
}
それ以外は個別で修正する
あとは個別のページのソースコードによってエラーが出ているものとなってましたので、これらは一つ一つのエラーの内容を見て解消していくしかありません。
僕が見た限りでは、以下のものがありました。
- テーブルタグでオーダー等のプロパティーがおかしいもの
- Chrome Extensionなど通常とはちょっと異なるリンク先を設定しているもの
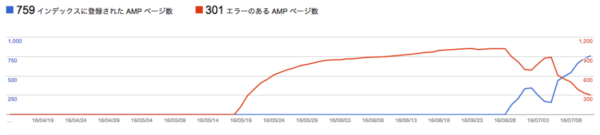
修正した後は、Googleがクロールするために数日を要するので、しばらく待ちましょう。修正がうまくいっていれば、Google Search Consoleで少しずつエラーが解消されていくのがわかります。
おかげで少しずつAMPでアクセスされてきているようです。今後はもっといろんなサイトがAMPでアクセスされるのが増えていくんでしょう。