前回、GoogleとTwitterが共同で策定した「AMP(アンプ)」によって、スマホでウェブサイトを見た時の体験が変わることを書きました。
今回は、Wordpressのプラグインを使って、速攻でAMP対応する方法をご紹介します。
AMPプラグインを使ってAMP対応
AMPプラグインをインストール
すでにAPMのプラグインがリリースされています。このプラグインの開発はWordpressを開発したオートマティック社です。
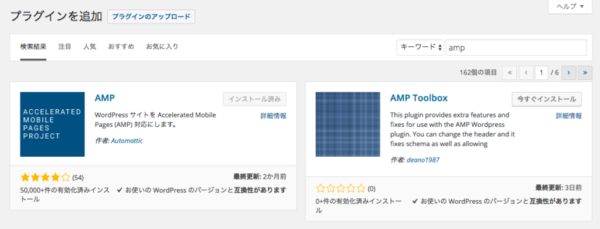
プラグインの「新規追加」から「AMP」と検索すると出てきますので、これをインストールして有効化しましょう。
パーマリンク設定で「変更を保存」をクリック
プラグインをインストールして有効化したら、設定→パーマリンク設定で「変更を保存」をクリックしてください。特に設定を変更する必要はありません。
更新することで、リンク設定が更新されてAMPのリンクを認識できるようになるようです。
AMPページの表示を確認する
これだけでAMPページは出来上がったはずです。早速確認してみましょう。既存のURLに、以下のいずれかを加えるだけで表示することができます。
- 末尾に/amp/をつける
- 末尾に?amp=1をつける(前に?のパラメーターがあるURLの場合は「&=1」)
このサイトの例だと、以下のURLを表示させるとAMPバージョンになります。
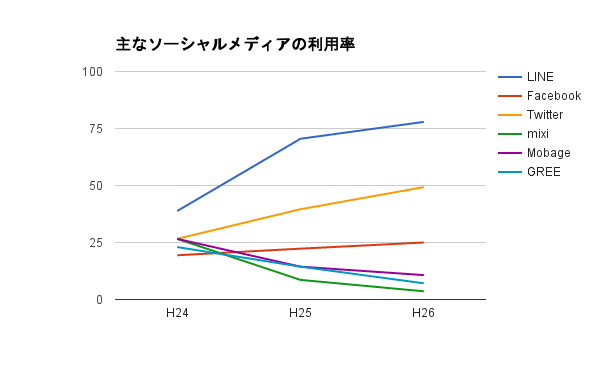
データを疑え!若者のFacebook離れは本当に進んでいるのか? – Synapse Diary
実際にモバイルで見た時に比較がこんな感じです(左:通常、右:AMP)。相当シンプルになっているのがわかります。
GoogleアナリティクスでAMPページを計測する
AMPというのは「簡易版のページを作成する」ことであり、これまでのページと別のものができることになります。なので、そのページへのアクセスについては別途計測できるようにしておく必要があります。これもプラグインで簡単に解決しましょう。
Googleアナリティクスに新しいプロパティを作成する
AMPはまだ始まったばかりの技術ですし、従来のウェブサイトと使われ方が異なるため、既存のGoogleアナリティクスのプロパティとは別にしておいた方が良いと、Googleからも推奨されています。
AMP はこれから時間をかけて完成していく新しい技術であるため、一般的な Web アナリティクスの実装と同じことが、AMP の計測ではすぐに実現できないこともあるかもしれません。AMP は、従来の Web ページの配信方法以外にも、様々な異なる配信形態があり、それらは異なるキャッシュを介して配信される場合があります。そのため、AMP 対応されたページを訪れたユーザーと従来の HTML で作成されたページを訪れたユーザは、たとえ同じユーザーであっても、それぞれが異なる 2 人のユーザーとして識別される場合があります。混乱を避けるために、これらを踏まえて AMP 計測のための Google アナリティクス プロパティは、従来の計測用プロパティとは別に作成していただくことをおすすめしています。
アナリティクス 日本版 公式ブログ: Google アナリティクスが AMP (Accelerated Mobile Pages)のサポートを開始
なので、まずは新しいプロパティを作成しましょう。
Facebook Instant Articles & Google AMP Pages by PageFrogを導入
Facebook Instant ArticlesとAMPの設定を簡単にできるようにするプラグインです。これも「PageFrog」で検索するとすぐに出てきます。
インストールして有効化しましょう。
Googleアナリティクスの設定をする
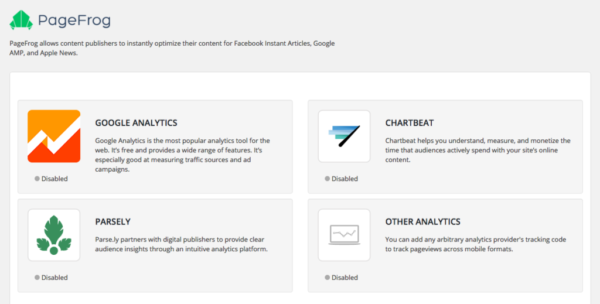
有効化すると、Wordpress管理画面のサイドバーに「Mobile Formats」というメニューが新しく追加されます。その中の「Analytics」をクリックしましょう。以下のような画面が表示されるはずです。
ここからGoogleアナリティクスへ接続し、先ほど新しく作成たいAMP計測用のプロパティをひも付けたら完成です。
簡単ですね。ちなみに、このプラグインはAMPページのデザインも変更できますし、Adsenseコードも追加できます。興味がある方はどうぞ。
Google Search ConsoleでAMPページのインデックス状況を確認する
AMPページを作成したら、それがGoogleにインデックス登録されているかを確認しましょう。
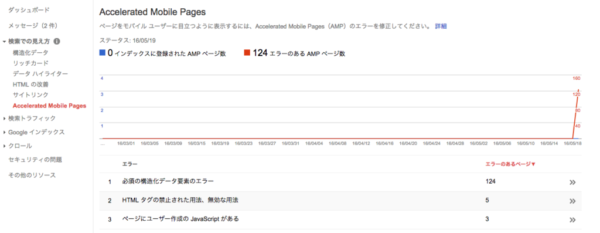
Google Search Consoleで、AMPページの状況を確認するためのレポート機能が追加されています。以下は別サイトのものですが、すごいエラーが出ていてインデックスはゼロ件です。
これはどうやらプラグインのテンプレートがAMPのルールに一部適応できていないためだと思われます。ちゃんと適応させるためには、自力で修正しなければいけない状況のようです。
まだAMPは始まった取り組みですし、今後プラグインもアップデートされることも期待されるので、今はあまり慌てず様子見というところでしょうか。
AMPがどういうものかを触って理解したい、という方は、上記プラグインで簡単にできるのでお試しアレ。