思い返せば、スマートウォッチデビューしたのが去年でした。
スマートウォッチ市場は今後5年で倍になる。今買うおすすめのスマートウォッチ3つ
周りでもスマートウォッチをしている人を見かけるのが増えてきましたね。
そして最近、Apple Watchデビューしました。
[amazon_link asins=’B07KXRQHQ6′ template=’Original’ store=’tob-22′ marketplace=’JP’ link_id=’04cad050-f4c1-4fc7-b03d-e141e56b0311′]
いろんなものを検討しましたが、iPhoneとの連携がやはり良いだろうという判断をしました。あとは気分を変えたかったので、単純に何か違うスマートウォッチにしたかったというのもありますね。
スマートウォッチ市場はこれからどうなるか
そもそもスマートウォッチは実際増えているのか?ということを知るためには、市場データを見るのが一番でしょう。
スマートウォッチは、より大きなカテゴリーである「ウェアラブルデバイス」の一つになります。そして、こちらがウェアラブルデバイスの市場予測。2022年まで市場全体が伸びると予想されています。
2022年までのウェアラブルデバイスの世界/国内出荷台数予測を発表
その中でもスマートウォッチがやはり成長の中心のようです。ここでもApple(WatchOS)とGoogle(Wear OS)が有名な存在であるわけですが、それ以外にもFitbitやGarminも注目に値すると書かれています。
スマートウォッチの出荷台数のデータをみると、
2018年第3四半期のスマートウォッチ出荷台数は約67%増。AppleとFitbitが好調 – Engadget 日本版
Apple Watchのシェアが1位。強さを発揮しています。それにFitbit、Samsung、Garminが続き、意外にもGoogleのWear OSはそれ以外ということで、勢いがない存在になっています。
これまでもPebbleが解散したり、WithingsがNokiaに買収されたあと戻ったりと動きが激しかった業界ですが、最近だとGoogleがFossilのスマートウォッチ部門を買収しています。
グーグル、フォッシルのスマートウォッチ技術を買収へ – CNET Japan
Pixel Watchくる? GoogleがFossilのスマートウォッチ技術の買収計画発表、お値段4000万ドル | ギズモード・ジャパン
GoogleがPixel Watchを発売して、スマートウォッチ領域で逆襲を図るのでは?とささやかれていますが、どうなんでしょうか。
スマートウォッチに求める機能はどのようなものか
最初は得体の知らないデバイスとして始まったスマートウォッチですが、最近は通知などの日常使い、運動、ヘルスケアの領域ということで、用途が見えてきている気がします。
まず日常使いという点では、通知や決済ですね。僕はスマホの通知をほとんど切っていますが、いくつかは外出時などにリアルタイムに通知して欲しいので、スマートウォッチがそれをやってくれるのは便利です。
運動については、走ったり歩いたりワークアウトの記録を正確にしてくれるのが良いですね。このとき、心拍数やGPSの機能が必要になります。このあたりは、標準搭載されているのがトレンドかなーと感じてます。
(ちなみに最近までWithingsのSteel HRを使っていて、GPSがスマホのGPSを使わなければいけないのがちょっと残念でした。)
ヘルスケアは、Appleが顕著に力を入れていますが、急な転倒防止や、心拍数の異常を検知してくれます。
Apple Watchの心拍数検知機能で命を救われる人が続々 – GIGAZINE
また日本ではまだ解禁されていませんが、米国では心電図の計測も可能になっています。
ASCII.jp:Apple Watch心電図機能を試す 使い方と注意点は (1/4)|松村太郎の「アップル時評」ニュース解説・戦略分析
またWithingsも新しい製品「move」を発表しており、春には公開の予定です。日本でいつ発売されるのかは不明。
心電図モニター & ウェアラブルウォッチ | Move ECG – Withings

ということで、通知や決済、運動などの領域は成熟してきており、今はヘルスケアとしてさらにセンサーを追加しつつ、様々な健康情報の取得と検知が行われていくというのがトレンドのように思います。
Apple Watchの感想
初めてApple Watchを手にした感想をいえば、やはりiPhoneとの連携やデザイン面は使いやすさが十分に考慮されていて、満足度が高かったです。バンドも専用サイズにはなりますが、Amazonに安くて良さげなものがたくさんあります。とりあえず革のバンドを購入しました。
[amazon_link asins=’B01JZ337ZW’ template=’Original’ store=’tob-22′ marketplace=’JP’ link_id=’b9ec7fad-b005-48e2-bd21-5d3e5d640533′]
暑い季節になったら、メッシュバンドに変えようと思います。
[amazon_link asins=’B078HCZSL9′ template=’Original’ store=’tob-22′ marketplace=’JP’ link_id=’220e3ff7-afdd-4bfe-90e1-b1753a03f36e’]
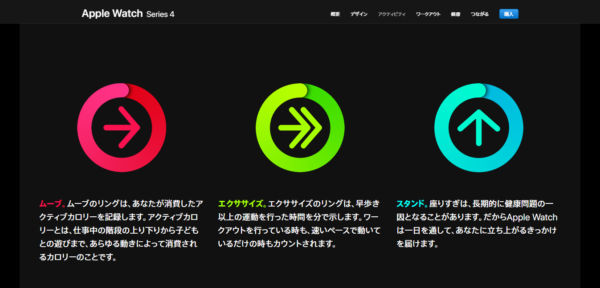
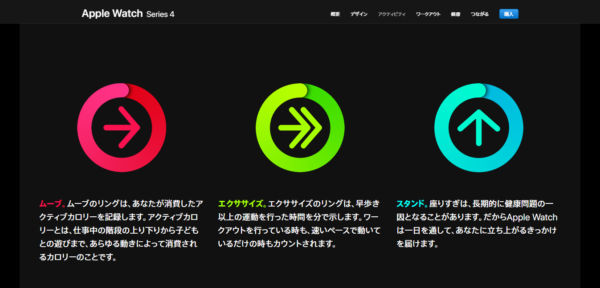
機能としても、ワークアウトや睡眠、心拍数など今必要と思う機能は十分カバーされていて、不満もありません。1時間に1回「立って」と促してくれますし、時々深呼吸するようおすすめしてくれます。あとはiPhone特有の「リング」を完成させて、体を動かすモチベーションを保つのが最近は楽しいです。

睡眠計測のために、「Auto Sleep」というアプリを購入しました(Apple Watchは直接睡眠を計測してくれません。Auto Sleepが心拍数を元に、睡眠時間を分析してくれます)。
不満があるとすれば、常時文字盤が見えないことと、バッテリーの充電が短いことですね。WithingsのSteel HRは数週間バッテリーを持ちましたからね。
スマートウォッチは、通知や運動など多くの人が必要とする機能が標準で搭載されるようになってきていますし、健康などさらに進んでいく方向性も見えてきています。明らかに従来の腕時計と違う領域として機能を多様化しながら進化しており、「なくても困らないといえば困らないけれど、QOLを明らかに高めてくれるもの」というのが、僕のスマートウォッチの位置づけです。
iPhoneユーザーなら、今ならやはりApple Watchが第一候補になるでしょうし、それ以外を考えるのであれば、機能や趨勢(いきなり買収や販売中止になるリスク)を見据えておく必要があるんじゃないでしょうか。
[amazon_link asins=’B07KXRQHQ6′ template=’Original’ store=’tob-22′ marketplace=’JP’ link_id=’04cad050-f4c1-4fc7-b03d-e141e56b0311′]