どんな企業も自社のサイトを持つことは当然という時代になりましたね。
例えばあなたがサイトの運営担当者だとして、社長から「我が社のサイトを検索で1位にしたい」と突然言われたらどうしますか?
こういう話、結構聞くんですよね。そこで今日は、自社サイトの検索対策を行う前に考えるべきことを挙げておきたいと思います。
1位になりたいキーワードはどれぐらい検索されるものか?
よくSEOでは「ビッグワード」「スモールワード」とか言われますが、ビッグワードは非常によく検索されるキーワードで、スモールワードはその逆です。想像してみればわかりますが、ビッグワードは検索される回数が多いので、検索結果1位に表示されることの効果も大きそうです。
ただ、それは当然ながら競争の激しい世界です。いろんな企業やアフィリエイターなどが検索結果上位を勝ち取るために、いろんな努力を行っています。コンテンツを大量に作り、こまめに更新しています。しかもそのコンテンツも、適当で中身がなければ評価されません。質も伴わなければいけない大変な作業です。
会社の労力は有限ですので、そういう中で日々ずっと労力を投入し続けることに、本当に意味があるのかはよく考えてみた方が良いと思います。
キーワードの検索ボリュームはGoogleキーワードプランナーで調べることができます。
https://adwords.google.co.jp/KeywordPlanner
想定するユーザーは本当にそうやって検索するか?
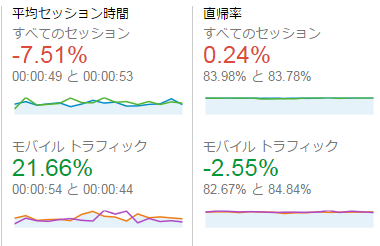
検索で1位になりたい、と言って聞いてみると、単に自社の説明に合致するキーワードをあげている場合があります。ただ、本当にそういう検索をしているのかはよく考えた方が良いです。あるいは、アクセス解析してしばらく傾向をみて分析してみると良いでしょう。特にBtoB向けなど、あまりネットと親和性が高くないものは、やはり人づてやパンフレット、営業などをきっかけに企業を知ってもらう場合がまだまだ多いのではないでしょうか。
また、スマホが普及していたり、そのスマホからアプリの方が多く使われていたりと、パソコンからWebページを見るというパターンは相対的な比率は低下しているような状況です。パッと検索するならスマホが多いでしょうし、その場合は自社のWebページもちゃんとモバイル対策しておく必要があります。
どういうルートでユーザーが情報を入手するのかを考えて、効果がありそうであればWebページに力を入れると良いのではないかと思います。
継続的に改善できる体制が作れるか?
まず前提として、検索エンジンのルールはGoogleなどの検索会社が作るものです。なので、1位になる方法も明確に決まっているわけではありません。ある程度こういう方法が良いだろう、と言われていることがありますが、それも完璧ではないわけです。
また、検索エンジンの仕様は常に変わってきています。Googleでもこれまでペンギンアップデートやパンダアップデートと言われるように、これまでの検索順位が大きく変わるような変更を行ってきています。つまり、一度検索結果上位に来たとしても、日々順位は変動しますし、万全だと思っていたらいつの間にか圏外に落ちていた、ということもあり得ます。
その中で自社サイトの価値を維持するためには、常に改善努力を行う必要があります。検索順位が下がったら、一喜一憂せず、サイトの品質を上げることも必要になります。一時的に誰かからアドバイスや提案を受けて検索順位をあげても、一過性のものになってしまったら意味がありません。
継続的に改善できる体制をつくり、定期的に見直したり改善できるようにした方が良いでしょう。
以上です。結局、都合が良い話はないですし、かける労力はそんな軽いものではないので、自社の状況に合わせて投資する労力と、得られる効果のバランスをとっておくべきだと思います。
SEOの基本を勉強するなら、このあたりの本が良いのではないかと。