Facebookページを自社Webサイトなどに貼り付けたい場合に、これまではLike Boxと呼ばれるものを貼る人が多かったと思います。
しかし、Facebook側の仕様が変わり、6月24日からこのLike Boxが使えなくなります。実際、Like Boxのページにいくと、以下のようなメッセージが表示されています。
今後もFacebookページを自社サイトに貼りたい場合は、Like Boxの代わりとして、Page Pluginというものを使う必要があります。以下がその手順です。
Page Pluginのページにアクセス
まず、新しくなったPage Pluginへアクセスします。
ページの設定を実施
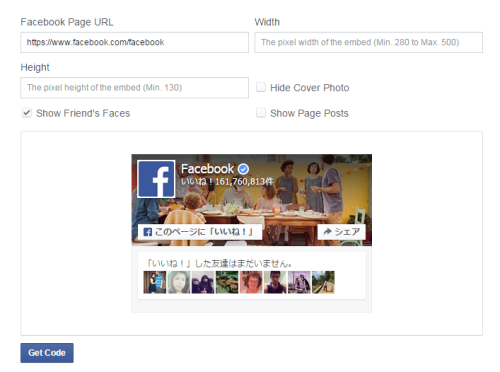
以下のようなページがありますので、各種設定します。
最低、Facebook Page URLの欄に、FacebookページのURLを入力すれば大丈夫です。具体的な項目は以下です。
| facebook page url | facebookページのurl |
| width | 幅のピクセル数。最小が280で、最大が500。 |
| height | 高さのピクセル数。最小が130。 |
| hide cover photo | カバー写真を表示しない |
| show friend’s faces | 友達の顔を表示する |
| show page posts | ページの投稿を表示する |
コードを取得
準備ができたら、Get Codeをクリック。以下みたいな画面が出るはずです。
Facebookアプリを作成していない場合
アプリIDを選ぶ必要があります。もしこれまでにアプリを作ってない場合は、以下のURLを参照してFacebookアプリを作成しましょう。
Facebookタイムライン埋め込み方法2014年版☆ | WEB業界で働く人や興味がある人に役立つ情報サイト“qam(カム)”
既に作成したアプリが「Development mode」の場合
作成したFacebookアプリが、「Development mode=開発者モード」の場合があります。その場合、公開されませんので開発者モードを解除しておいてください。以下のURLを参考に。
2014年版・Facebookとの連携・OGP設定の為のapp_id取得と設定 | WordPressブログ作ってみる?
生成されたコードを対象のWebサイトに貼り付ける
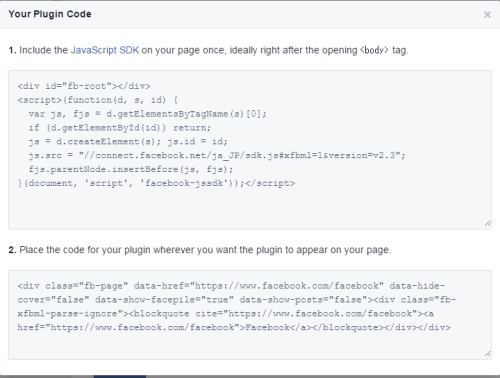
貼り付けるコードは2つあります。
1つ目に表示されてるコードは、タグの直後に貼り付けます。「bodyタグって?」という人は以下を参考にどうぞ。HTMLの基本構成で、主にブラウザに表示される部分を書くところです。
2つ目に表示されてるコードは、Facebookページを表示させたい場所に貼り付けます。
以上です。
こういう仕様変更には、ちゃんと対応しておかないと古いページになっちゃいますので気をつけましょうね。