photo credit: MoneyBlogNewz via photopin cc
今日はSEO対策の話です。バズ部のこの記事を読んで、「ページネーション」をちゃんと理解しようと思いました。
SEO内部対策で検索流入数を一日で30%増加させた時に行った20の事
そこでは、内部対策のひとつとして検索のクローラーの巡回頻度を上げる、というのがあり、ページネーションを数字にすると良いと書いてありました。
ページネーションとは、ブログやサイトの下部にある過去記事を読むときに使うボタンだ。「← 新しい記事 古い記事 →」のようにするのではなく数字のページネーションを実装しよう。 こちらの方がクロウラーは全ページに巡回しやすくなる。
ページネーションはクローラーの巡回を上げるのになぜ重要か
ページネーションというのは意外に重要で、検索エンジンに対してサイト構造を知らせる意味で重要な役割のようです。それは、クローラーの特性からきています。クローラーは、ページにあるリンクから順番に辿っていきます。
つまり、リンクがないとクローラーはコンテンツを認識できないので、辿りつけないままになる、ということです。そういう意味で、ページネーションが「← 新しい記事 古い記事 →」という2つだけを示すのではなく、数字で全体を示す方が良い、というわけです。
ちなみに、別にページネーションに限らず、カテゴリーリンクやタグクラウドなど、コンテンツへの内部リンクが設けられていることが重要です。
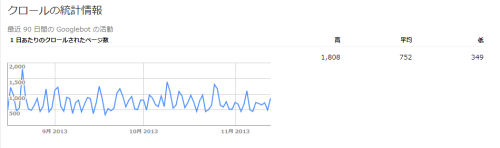
ちなみに、クローラーの巡回状況はGoogleウェブマスターツールから確認することができます。「クロール」→「クロールの統計情報です。このブログの場合、平均で750回/日ぐらいです。
WordPressのプラグイン「WP-PageNavi」を導入した
以上から、WP-PageNaviを導入しようと決意しました。WP-PageNavi Styleというスタイルシートを設定できるプラグインも合わせて導入。
プラグインの詳細なインストール方法は、こちらの記事を参照してください。
WordPressのページ送り用プラグイン – WP PageNavi Styleの使い方 | WP SEOブログ
ちなみに、WP-PageNaviを導入するためにはテーマを少し修正する必要があるのですが、テーマによって修正箇所が違います。このブログで使っているテーマ「TwentyTwelve」の場合は、function.phpの修正が必要です。
修正内容については、こちらの記事を参考にさせていただきました。
Twenty TwelveにWP-PageNaviを設定 | mugen beer
修正したのは、以下の箇所です。
[html]<div class="nav-previous alignleft"><?php next_posts_link( __( ‘<span class="meta-nav">&larr;</span> Older posts’, ‘twentytwelve’ ) ); ?></div>
<div class="nav-next alignright"><?php previous_posts_link( __( ‘Newer posts <span class="meta-nav">&rarr;</span>’, ‘twentytwelve’ ) ); ?></div>[/html]
これを、以下のコードに書き換えます。
[html]<?php wp_pagenavi(); ?>[/html]
これで、以下のようなページネーションができました。
ページネーションでタイトルが重複する場合がある
このブログの場合はタイトルが重複しませんが、ページネーションを行うと次ページにいってもタイトルが同じになり、SEO上避ける必要がある「タイトルの重複」が起こる場合があります。その場合は、対応策がありますので、こちらの記事をご覧くださいませ。
SEO初心者の持つ20の疑問に答えます – SEOのホワイトハットジャパン
簡単にいえば、Googleの検索インデックスから除外してください、という設定を入れておくということです。
以上です。ページネーションひとつでもここまで奥が深いなんて。SEOは地道な改善の積み重ねというのは、本当ですね。







 Analytics Tiles Light 1.1(無料)
Analytics Tiles Light 1.1(無料)
 Feedback – ブログの反響を可視化 1.1.2(¥100)
Feedback – ブログの反響を可視化 1.1.2(¥100) Tweego Search for Twitter 1.4(¥200)
Tweego Search for Twitter 1.4(¥200)
 AmReportLite -アソシエイトレポート 1.3.1(無料)
AmReportLite -アソシエイトレポート 1.3.1(無料)