ウェブサイトにキャンペーンのお知らせやメルマガ登録の案内、アンケートなどをポップアップで表示したい時がありますよね。
そんな時に役立つのが「GetSiteControl Widget」です。
GetSiteControl — Perfect widgets for your website
GetSiteControlでできること
ウィジェットと呼ばれる小さなウィンドウを、いろんなパターンで表示することができるようになります。言葉では分かりづらいですが具体例を見るとわかっていただけるんじゃないでしょうか。
実例がサイトに掲載されているのですが、例えば、
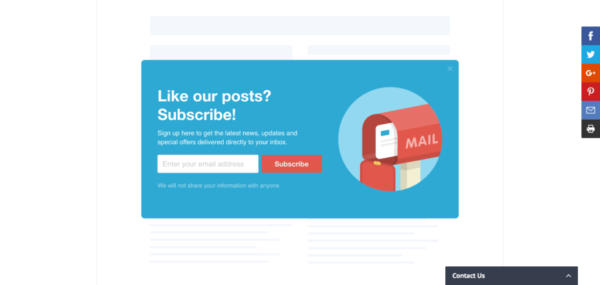
自社のニュースや新着記事をメールで読んでもらうために、メールアドレスを登録してもらう
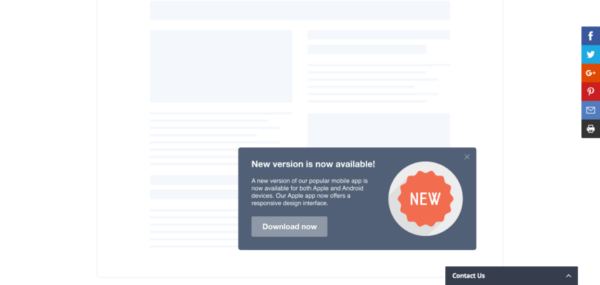
新しい製品をお知らせする
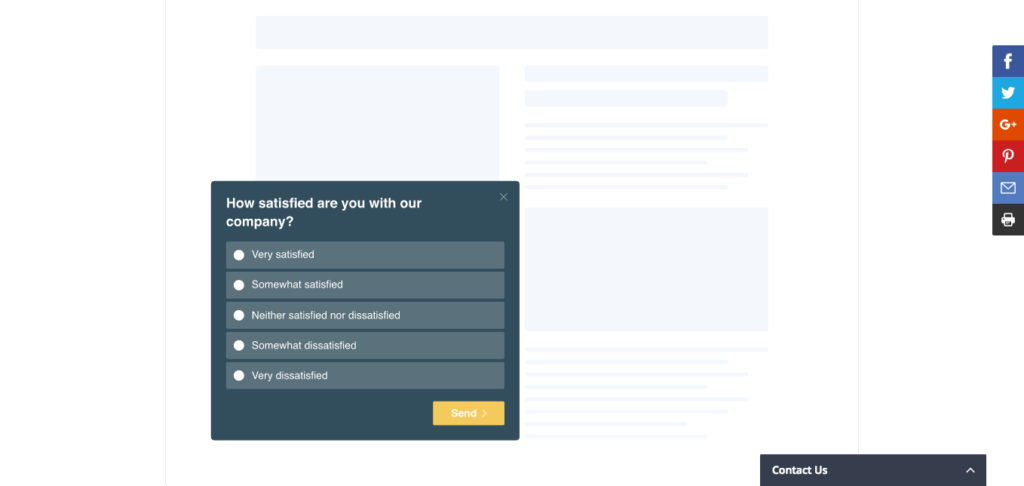
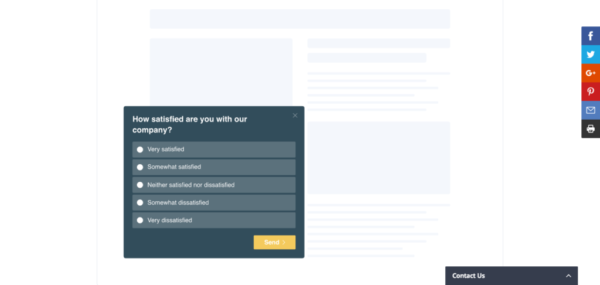
アンケートをとる
などなど、サイズや色、表示する場所などを含めて様々な形でできます。もちろん日本語にも対応しています。
このサイトでも、アンケートウィジェットを作成してみました。
さらにその結果をアクセス解析として分析することもできます。また、これらの機能は条件さえ満たせば無料で使えます。
では詳しく登録等の使い方を見ていきましょう。
アカウント登録
最初のアカウント登録は、新規で行うか、FacebookまたはGoogleでログインします。
その後、サイトを登録すると、埋め込み用コードが表示されます。これを貼り付けるか、Wordpressを使っている場合はプラグインを利用します。Wordpressの場合、「GetSiteControl」で検索すればプラグインを特定できます。
これで登録は完了です。
ウィジェットの作成
次は実際にウィジェットを作成します。
最初に、ウィジェットの種類を選びます。「Subscribe」「Contact」「Promo」「Survey」「Follow」「Share」「Chat」があります。
種類を選んだら、今度は具体的な設定です。
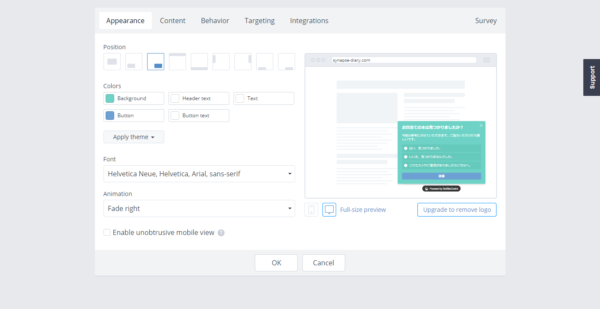
まずはウィジェットの出現位置、色と表示方法を設定します。これはプレビューが常に表示されてますので、わかりやすく設定できるのではないでしょうか。
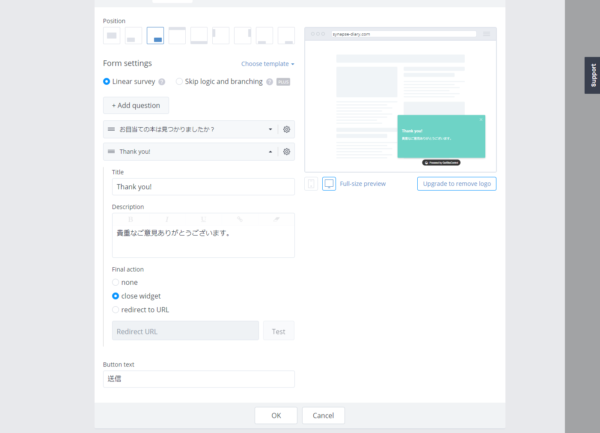
次にコンテンツの文言を指定します。今回作ったサーベイの場合は、アンケートに答えてくれたら、Thank youメッセージも表示することができます。
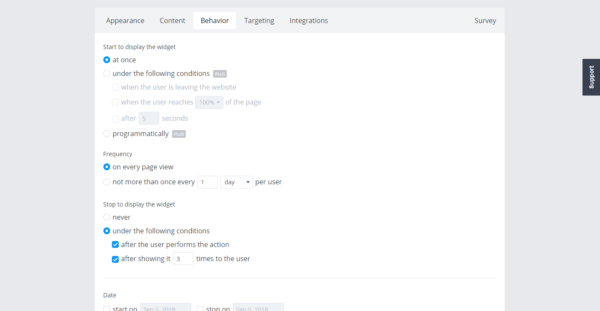
次は振る舞いです。ウィジェットを表示するタイミング、頻度、いつウィジェットの表示をやめるかなどを設定できます。今回は3回表示したユーザーにはもう表示しない、という設定にしてみました。
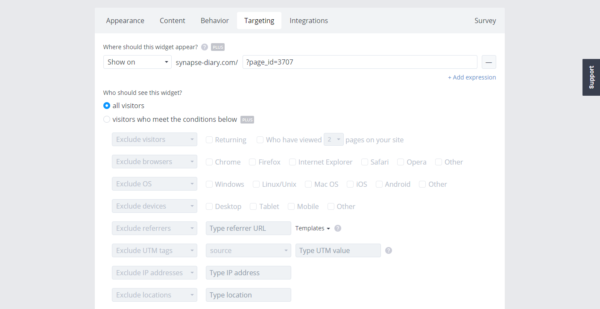
あとは、ユーザーもセグメントすることができます。ブラウザやPC/モバイルの違い、場所など様々な条件で表示する条件を絞り込むことができます。モバイル向けのユーザーに対して、モバイルアプリのお知らせをする、などもできるわけですね。
これでウィジェットは作成できました。あとは「Activate」で有効化したら完了です。
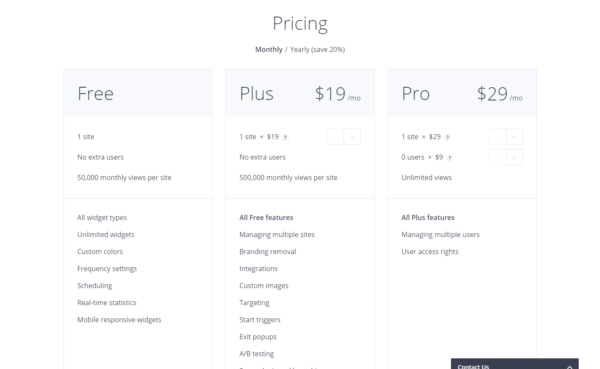
プラン
プランは、Free、Plus、Proの3段階があります。Freeでもウィジェットの種類は全部使えますし、1つのサイトであまりカスタマイズにこだわらなければ、無料で良いと思います。
有料プランでは、高度なターゲッティングや、A/Bテストをできます。
以上、GetSiteControlを使えば、ウェブサイトにちょっとしたウィジェットを簡単に表示できることがわかっていただけたと思います。キャンペーンやお知らせをしたい場合などは、通常のお知らせ欄に掲載するより目立つ形でユーザーに知ってもらえると思うので、利用を考えてみてはどうでしょうか。