前回、お知らせやキャンペーンなどを簡単にポップアップできる「GetSiteControl」について、登録からウィジェットの作成までを書きました。
今回は、そのGetSiteControlが、アクセス解析などの結果を分析しやすくなっているので、その機能のご紹介です。
基本的な指標はダッシュボードから
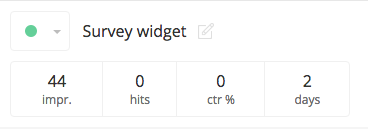
作成したウィジェットがどのような結果になったかは、GetSiteControlのダッシュボードから確認できます。ダッシュボードには、以下のように作成したウィジェットごとに指標が表示されます。
左から「インプレッション」「ヒット」「CTR」「掲載期間」です。今回作ったウィジェットは、44回表示されて、未だゼロです・・・・。
これだけでも、作成したウィジェットがどのような効果をもたらしているかがわかりますし、改善のインプットになるでしょう。
Google Analyticsと統合できる
ダッシュボードで指標を確認するだけでも、改善に役立つのですが、GetSiteControlはGoogle Analyticsとも連携できます。
英語ですが、こちらに連携方法が書いてあります。
GetSiteControl — How to integrate GetSiteControl with Google Analytics
連携方法は至って簡単で、「Site Setting」から「Integrate with Google Analytics」のチェックを入れるだけです。これだけ。
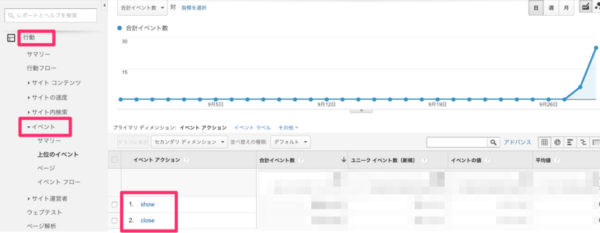
それでは、その結果を確認してみましょう。Google Analyticsで「行動」→「イベント」に「getsitecontrol」というイベントカテゴリが表示されるようになります。
イベントアクションとイベントラベルは、以下の内容が表示されます。
イベントアクション
イベントアクションは、ウィジェットに対してユーザーが起こしたアクションが記録されます。この例では、「show」と「close」が表示されていますが、それ以外にも「action」と「logo」というアクションが定義されています。
show (the widget is shown to a visitor)
close (a visitor clicks on the ‘close’ button)
action (a visitor clicks on the widget button)
logo (a visitor clicks on the ‘Powered by GetSiteControl’ logo)GetSiteControl — How to integrate GetSiteControl with Google Analytics
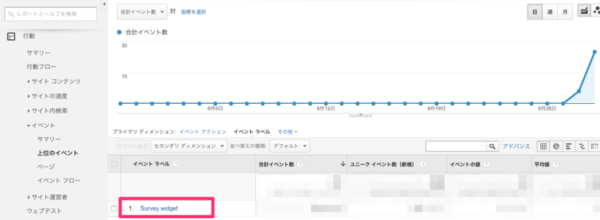
イベントラベル
イベントラベルは、ウィジェットの種類を表示してくれます。今回の例では、Survey Widgetが表示されています。
以上です。GetSiteControlがいろいろデータが取得できて、その成果を具体的に確認することがわかっていただけたかと思います。
興味がある方は、ぜひお試しください。