少し前からよく見かける、ブログを読んでいると右下にオススメ記事が現れる機能。それをFacebookが「Recommendation Bar」として提供したと知ったので、早速導入してみた。サイト滞在時間とか直帰率とかCTRが向上する、という噂です。
ブロガーは要チェック!サイト滞在時間と直帰率が約10%改善するって噂の「Recommendation Bar」を導入しました。 * 男子ハック ブロガーは要チェック!サイト滞在時間と直帰率が約10%改善するって噂の「Recommendation Bar」を導入しました。 * 男子ハック |
どうやって導入するの
導入方法の基本的なところは男子ハックの記事を読んでもらうとして、素人的に戸惑った点だけメモとして残しておく。Wordpress専用。まあ、Wordpressのコード構造という基本的なところがよくわかってなかったね、というだけなんだけど。
Facebookから発行されるコードは以下の2つ。
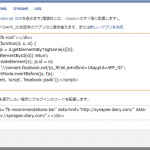
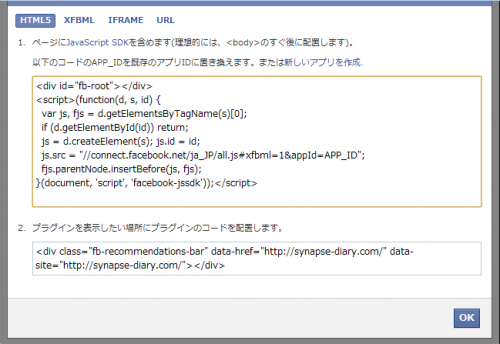
①bodyタグの直後に貼るコード
これはheader.phpのbodyタグの直下。FacebookアプリIDが必要。
②スライドを表示したいところに貼るコード
これは、footer.phpにある</body>タグにつけるっていう記事を見たんだけど、このブログではフッターセクションを設けているので、それだと本当にフッターの最後までスクロールしないと現れない。ので、single.phpに配置することにした。
少しだけ手間取ったけど、それでも短い時間でこんな機能が付けられるんだから良いよね。試してみた感じだと、既にFacebookで「いいね!」とかもらってる記事が登場するのかな。まあ、考えてみれば当然だけど。
他にも参考にさせていただいた記事。
[tips]Facebook新プラグイン!サイト内おすすめ「Recommendation Bar」を設定してみた。|シロクジチュウ。-KEn247- [tips]Facebook新プラグイン!サイト内おすすめ「Recommendation Bar」を設定してみた。|シロクジチュウ。-KEn247- |
なぜFacebookがこんな機能を提供するのか
FacebookはできるだけFacebook内への情報流入を効率的に行うツールが必要だからだろうと思う。こういう機能があれば、今回のようにブログなどのコンテンツ側が配置してくれて、そこで表示されるウィンドウは「いいね!」ボタンもある。
また、ソーシャル情報を元にリコメンド記事を表示できるといっているので、そうであればブログを読む人にとっても良いリコメンドを受けることができる。
Facebookはページ機能とか、「いいね!」ボタンとか、今回のRecommendation Barとか、外部のコンテンツをFacebookに流しこむ機能を開発する点がうまいなーと感心する。他のSNSはできていないところだよね。きっとこの機能もどこかが真似するのかなあ。