ブログで訪問者別ページビューを増大させるためには、関連記事を表示するのが一つの手段として言われています。いろんなブログが関連記事を表示してますよね。
で、Wordpressではプラグインとして「YARPP(Yet Another Related Posts Plugin)」があります。ずっと使っていたんですが、いまいち関連性が高い記事を出さないんですよね。で、できるだけ関連性が高い記事を表示できるような設定を考えてみました。
YARPPの設定も、関連スコアについてカテゴリーを重視するよう変更しました。こういう地道な修正が、アクセス数を高めていくのだと信じています。
「関連スコア設定」の設定を変更する
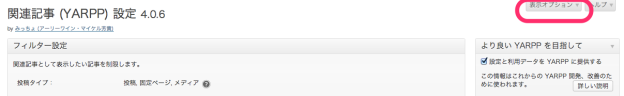
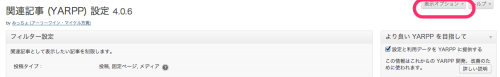
関連性の高い表示をするために、「関連スコア設定」を変更します。この設定は、デフォルトのままでは表示されません。プラグインの設定ページ右上にある「表示オプション」をクリックして表示する必要があります。
重要視する項目を変更する
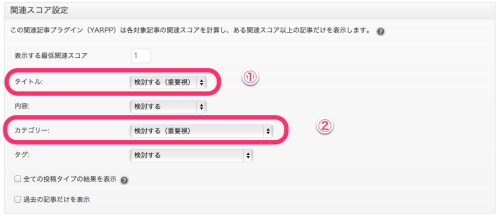
プラグインの最初の設定では、カテゴリーやタグは「検討しない」になっています。ここを変えます。僕が修正したのは2つです。
タイトルを「検討する(重要視)」にする
タイトルについては、SEO上とても重要なものなので、関連性としても高くしておきます。これによって、自分がタイトルをつけるときもSEO上のキーワードなどを意識するようにもなるでしょう。
カテゴリーを「検討する(重要視)」にする
以前、サイドバーの人気記事をカテゴリーごとに表示するよう変更しましたが、その時にカテゴリーの重要性に目覚めました。
直帰率や訪問別PVが劇的に改善した。ブログのランディングページを考える | Synapse Diary
関連記事についても、ぜひカテゴリーを重視して表示して欲しいものです。
「表示する最低関連スコア」を下げる
せっかくプラグインを導入しても、関連記事が表示されない場合があります。これは、プラグインが「関連性が低い」と判断しているためです。しかし、関連スコアで定められた数値を下げることで、表示する記事を増やすことができます。
同じく「関連スコア設定」にある、「表示する最低関連スコア」の数値を変更します。このブログの場合は最低の「1」にしてあります。関連性が高い順に表示されているようにしていますし、表示されないよりは良いだろう、という考えです。
ここは、ユーザー視点に立ったときに、どこまでの数値を表示するか考えて設定すると良いでしょう。
YARPPの設定を上記の通り変更したところ、自分が見た感じだと明らかに関連性が高い記事が表示されるようになりました。こういう地道な改善が、Webには必要です。