最近この本を読んだのですが、Webサイトの改善アプローチがいろいろ書いてあって、とても面白かったです。
簡単にいえば、A/Bテストを説明している本です。
アメリカのオバマ大統領が最初に当選したとき、Webマーケティングを効果的に行うことで寄付金や票を集めたことは有名ですが、そのときに「A/Bテスト」と呼ばれるWebサイトの改善手法を導入して、スピーディに効果的なサイトを構築していきました。「メッセージをどのような言葉にすると寄付金を投じるボタンを押してもらえるか」「トップページは動画/画像のどちらが良いか」など、担当者の主観で決めるのではなく、実際にテストし、その結果をデータで確認しながら効果的なパターンを見つけていく方法です。
なぜA/Bテストを行う必要があるか
A/Bテストについては、はいろんなサイトで説明されているので、詳細は適当に検索して読んでいただくとして、ここではポイントを整理しておきます。
- オリジナル(Aパターン)と少し違いを付けたページ(Bパターン)を比較して効果を見る
- 効果は統計的な優位性をみて判断する(単純に増えた/減ったなどの数値を見るわけではない)
- 統計的な優位性を判断するためには、それなりにアクセス数が必要
ポイントは、「同時に実施する」ということと、「データを見て決める」ということです。この考え方は、スモールスタートでたくさんテストしながら検証し改善していく経営手法「リーン・スタートアップ」にも通じるものです。
変化のスピードがはやく、不確実性が高い現代では、データを活用して経営判断に活かしていく「仕組みを構築する」ことが求められているのです。
「効果的なタイトル」をA/Bテストで検証する
A/Bテストはいろんな場面で使えますが、今回このブログで試してみたのは、タイトルのA/Bテストです。それをWordpressで簡単に実施できるのが、プラグイン「Title Experiments Free」です。その名の通り無料です。実際に導入してみましたが、超簡単でした。
WordPress › Title Experiments Free « WordPress Plugins
各ページの編集画面で検証用タイトルを登録する
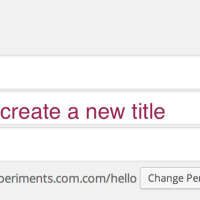
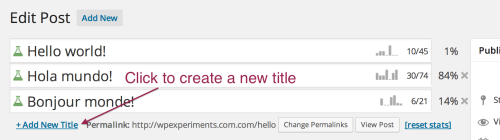
プラグインをインストールしたら、検証したいページの編集画面で、検証用のタイトルを登録します。3つ同時に試すなど、複数のタイトルをテストすることができます。
登録してページを更新すると、テストがスタートします。実際にページを何回か表示してみて、タイトルが振り分けられることを確かめてみると良いでしょう。
テスト結果を確認し、効果的なタイトルを見極める
テストが開始されると、その結果としてインプレッション(表示数)とクリック数を確認することができます。確認も編集ページでしかできないのが、ちょっとユーザビリティ的に使いづらいですが。
振り分けはランダムに行われるのではなく、統計的なアプローチに基づいて決められます。効果的だと推測されると、そちらに振り分ける頻度が高くなっていきます。なので、効果的でないタイトルのパターンは、自然と表示されなくなっていきます。
いつまでテストを継続すれば良いか、という点に関していえば、確認結果の一番右側の数字において、ひとつのパターンが95%以上になるまでだと思います。GoogleのAdsenseでもA/Bテストを行うことができますが、95%以上の信頼度が出るまではテストを継続することが推奨されていますし。
プラグインの内容は、以下のページも参考にしてみてください。
Title Experiments | WP Experiments
ブログの場合、いかにタイトルで読んでもらうかを考えるのが重要になってくるというのは以前から言われていることです。効果的なタイトルを書けるようになるためには、何パターンか試してみて、効果を実感するのが重要だと思います。
Webサイトにおけるアクセス記録は、膨大なデータの宝庫です。活かさずに放置するのはあまりにももったいない。A/Bテストを活用して、Webサイトの効果を高めましょう。